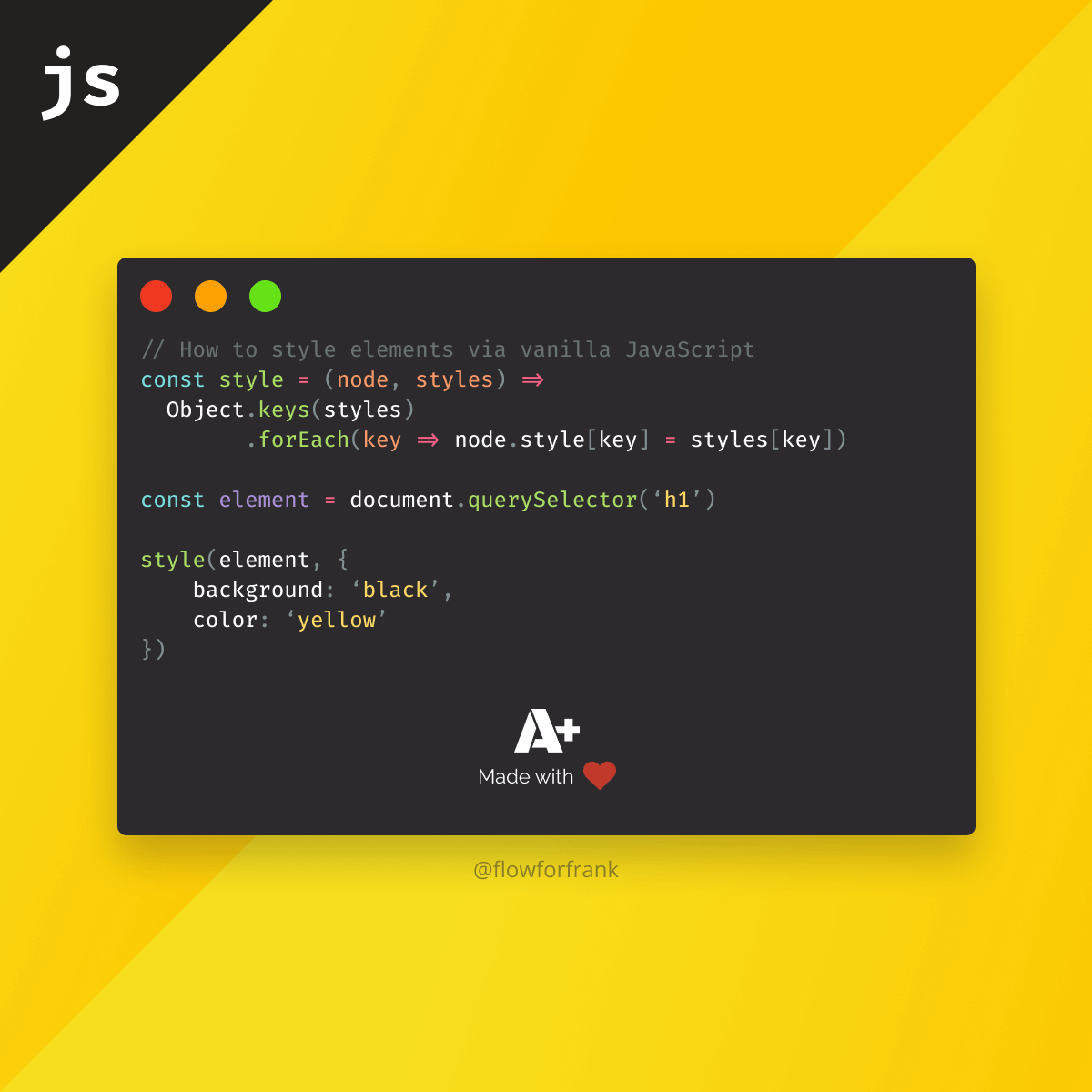
5 Best JavaScript Style Guides. Airbnb, JavaScript Standard Style… | by Nethmi Wijesinghe | Enlear Academy
JS j s letter design logo logotype concept with serif font and elegant style. Vector illustration icon with letters J and S Stock Vector Image & Art - Alamy