html - List-style-type: none does not work in the removal of bullets(dots) attached with items in the navigation bar - Stack Overflow

List elements don't get converted correctly from using html function · Issue #2922 · parallax/jsPDF · GitHub

Sara Soueidan on Twitter: "Setting `list-style: none;` or any CSS that would remove the bullets or numbers of a list's items also removes the list semantics in VO+Safari (Webkit). Below is a

List-style-type: none !important; - HTML & CSS - SitePoint Forums | Web Development & Design Community












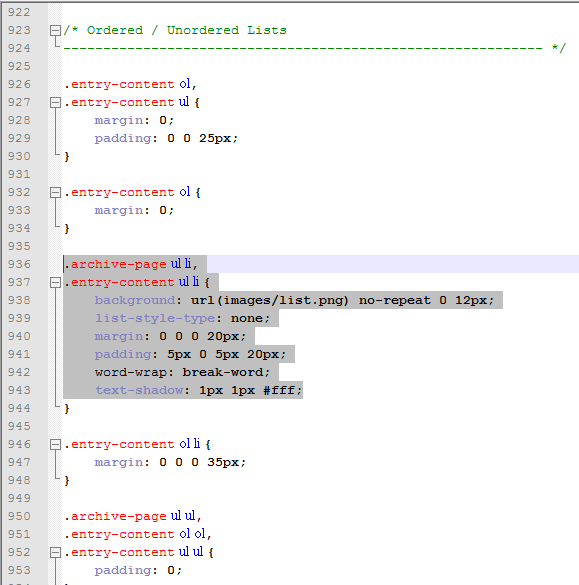
![bullets appearing on UL lists with list-style-type: none [#356240] | Drupal.org bullets appearing on UL lists with list-style-type: none [#356240] | Drupal.org](https://www.drupal.org/files/issues/list-style-image.jpg)